安装sass/scss loader
npm install sass-loader node-sass --save-dev
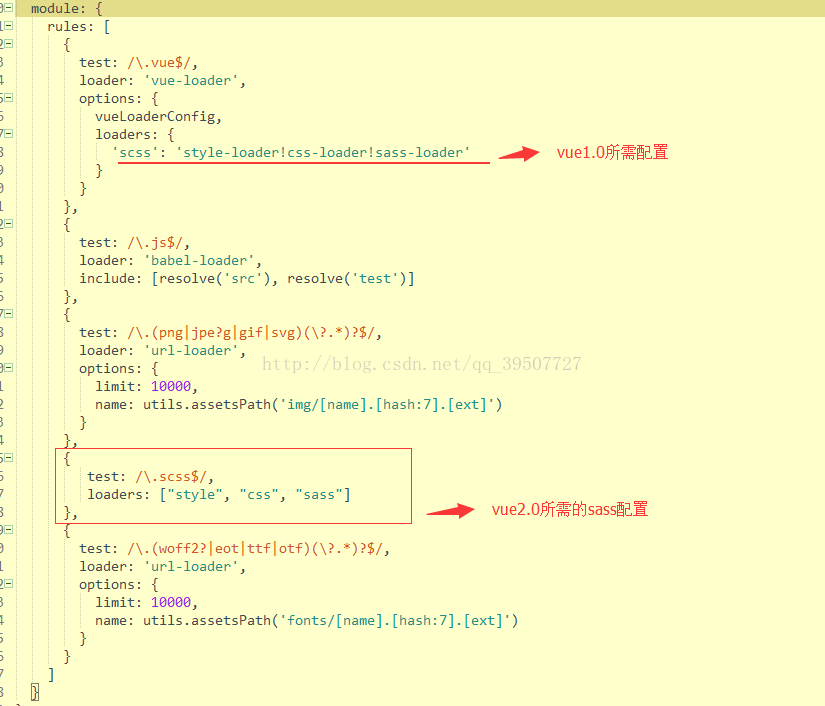
找到webpack.base.conf.js 这是文件是用来配置webpack打包的。
module: { rules: [ { test: /\.vue$/, loader: 'vue-loader', options: { vueLoaderConfig, loaders: { 'scss': 'style-loader!css-loader!sass-loader' //这句可能在vue1.0才用的到,反正又不会报错,就写上了 } } }, { test: /\.js$/, loader: 'babel-loader', include: [resolve('src'), resolve('test')] }, { test: /\.(png|jpe?g|gif|svg)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('img/[name].[hash:7].[ext]') } }, { //下面这段是vue2.0需要的scss配置 test: /\.scss$/, loaders: ["style", "css", "sass"] }, { test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/, loader: 'url-loader', options: { limit: 10000, name: utils.assetsPath('fonts/[name].[hash:7].[ext]') } } ] }在app.vue 中写标签

墨斋记
Good Luck To You!
2018年07月05日
vue 使用scss
- map
- 搜索
- 文章归档
- 友情链接
Powered By Z-BlogPHP 1.7.3
冀公网安备13019902000834
冀ICP备18019600号-1
Copyright CC Some Rights Reserved.Contact Email:chengyingbo88@163.com